React学习笔记
React 学习笔记
本学习,是阅读React官方入门文档,并记录的笔记。内容参照:React官方快速入门
node.js创建React项目
直接执行下述命令,即可直接本路径下生成项目文件。
1 | npm init react-app my-app-name |
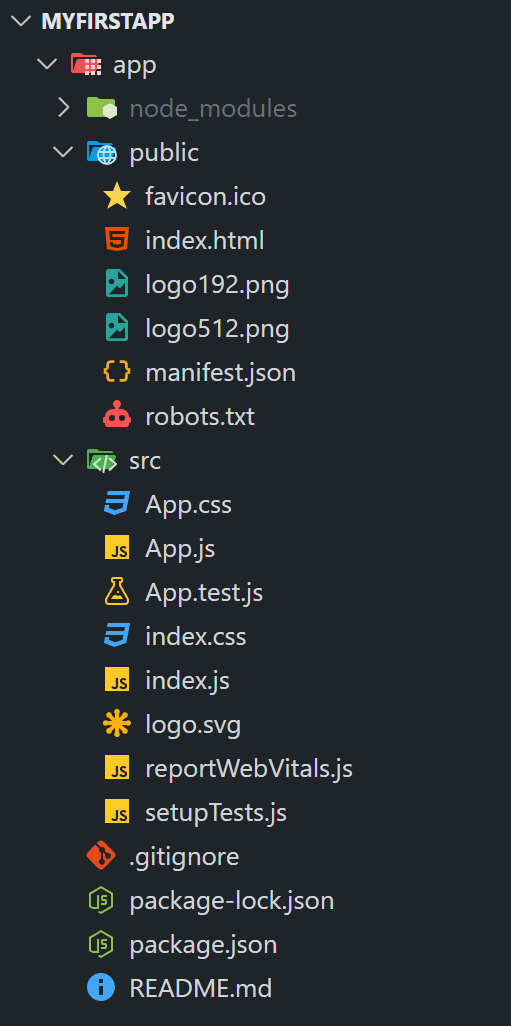
项目结构如下:

public/index.html为页面模板;src/index.js是 JavaScript 入口点;一般在
src中创建子目录。
JSX: 将标签引入 JavaScript
每个 React 组件都是一个 JavaScript 函数,它会返回一些标签,React 会将这些标签渲染到浏览器上。
JSX规则:
只能返回一个根元素。如果有多个元素,可以用
<div>包裹起来标签必须闭合
由于JSX 最终会被转化为 JavaScript,而JavaScript 对变量的命名有限制(例如,变量名称不能包含
-符号或者像class这样的保留字),因此建议使用驼峰命名
在 JSX 中通过大括号使用 JavaScript
大括号就是把引用的内容当作变量引用;加上双引号就是当作字符引用。
在 JSX 中,只能在以下两种场景中使用大括号:
用作 JSX 标签内的文本:
<h1>{name}'s To Do List</h1>是有效的,但是<{tag}>Gregorio Y. Zara's To Do List</{tag}>无效。用作紧跟在
=符号后的 属性:src={avatar}会读取avatar变量,但是src="{avatar}"只会传一个字符串{avatar}。
双大括号:JSX 中的 CSS 和 对象
例如要传递一个对象{ name: "Hedy Lamarr", inventions: 5 },必须使用双大括号。
如:person={{ name: "Hedy Lamarr", inventions: 5 }}
原理是:{}包裹的是对象
将 Props 传递给组件
Props类似与函数设计中的参数。
1 | function Avatar(props) { |
1 | function Avatar({ person, size = 100 }) { |
注意两者区别。注意()和 {} 的使用
箭头函数 =>
箭头函数类似与java中的lambda表达式。
使用过程中:因为箭头函数会隐式地返回位于 =>
之后的表达式,所以你可以省略 return 语句。
1 | const listItems = chemists.map(person => |
不过,如果你的 => 后面跟了一对花括号
{ ,那你必须使用 return
来指定返回值!
1 | const listItems = chemists.map(person => { // 花括号 |
箭头函数 => { 后面的部分被称为 “块函数体”,块函数体支持多行代码的写法,但要用
return 语句才能指定返回值。假如你忘了写
return,那这个函数什么都不会返回!